
published: 2018-07-05
title: how to browse blocked sites with adblocker
tags: miscellaneousprevious [‘My Blog - Server Set-Up’] next [‘Sync data from mobile phone with rsync’] parent directory [‘Blog’]
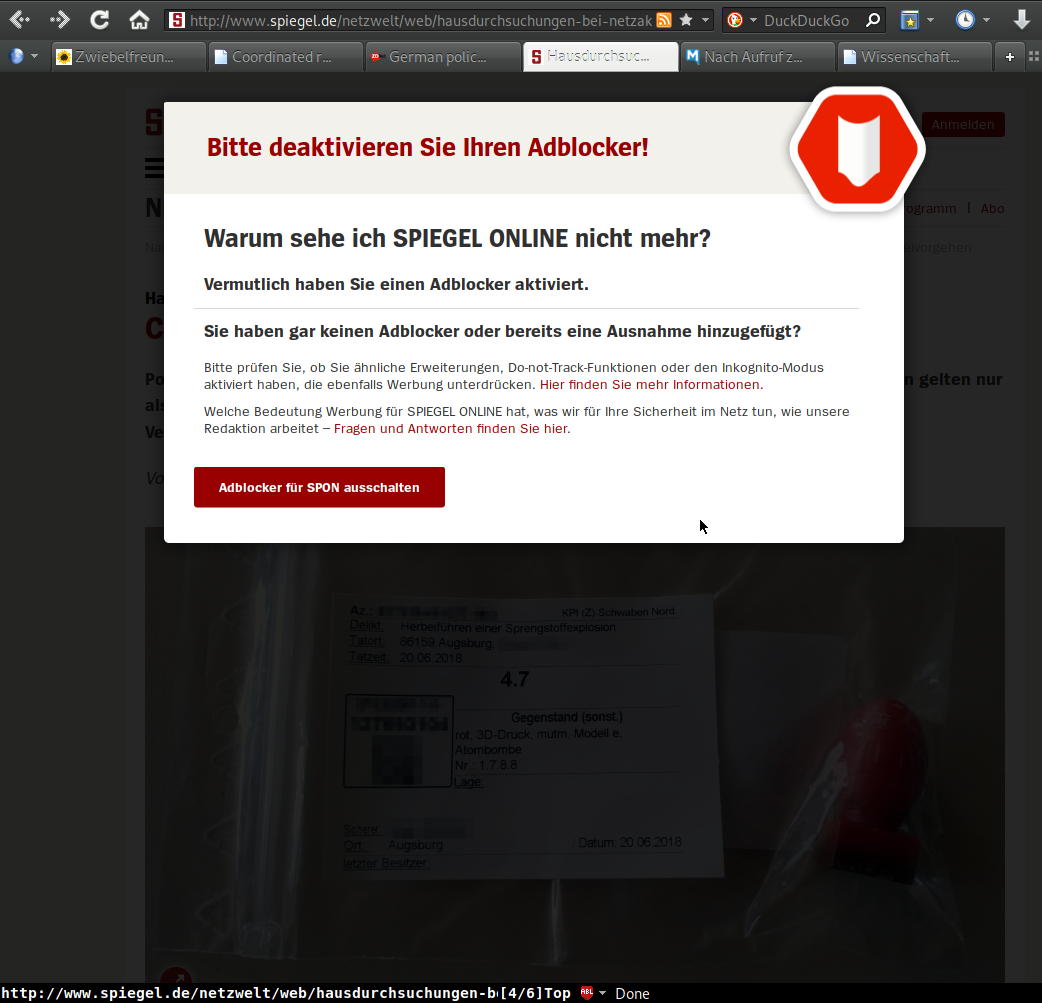
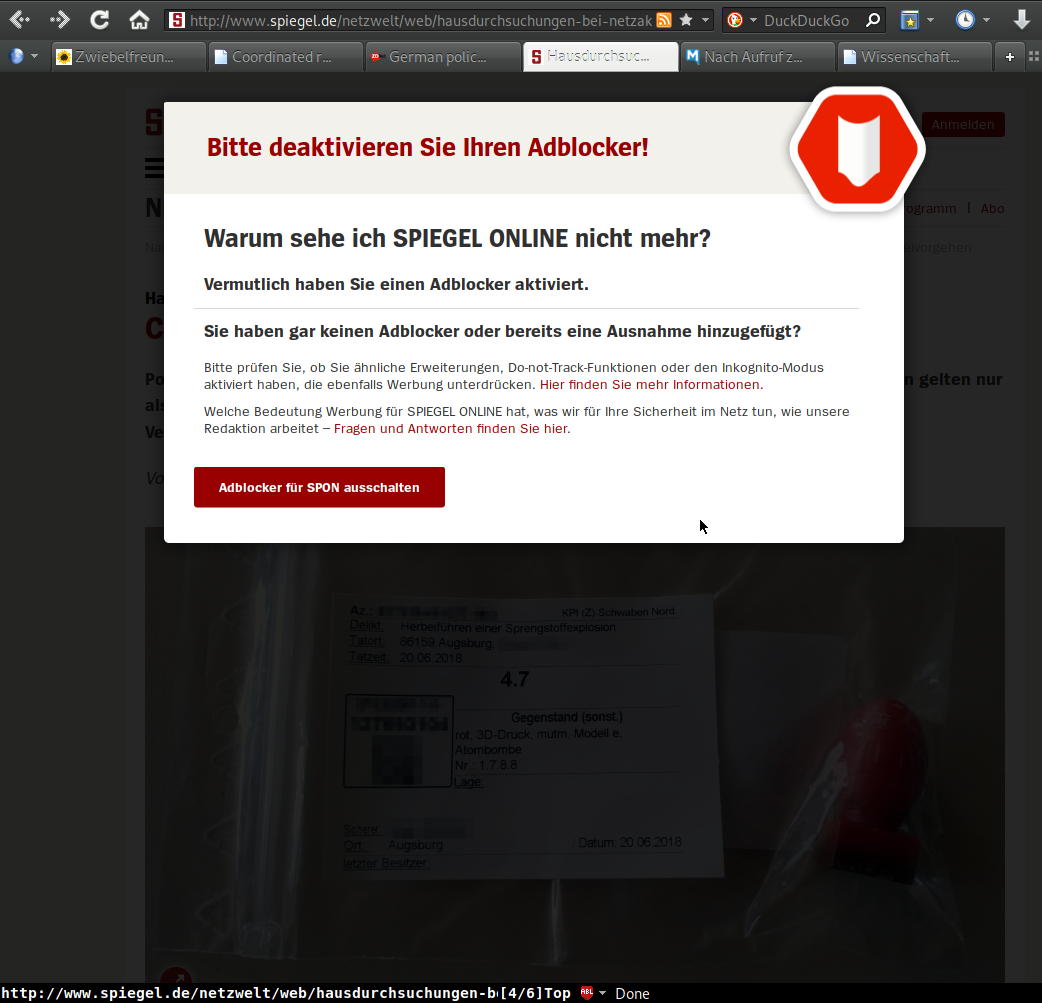
People that are browsing the web with ad-blockers often find themselves on websites that gray out, block scrolling and show a modal dialog that kindly suggests to switch off the ad-blocker or to whitelist that particular page.
Here’s a little work-around how you can continue browsing most of those sites without whitelisting the page or turning off the ad-blocker, by live-editing the HTML.

So whenever you see a banner like this - I’ve come across this a dozen times now, this is an example from a German online news magazine - open the Web Inspector. There are multiple ways to do this; in Firefox you can open Tools -> Web Developer -> Inspector, or using Chromium it would be Menu -> More tools -> Developer tools, or just hit F12.
I like right-clicking the object I want to inspect and select Inspect element.

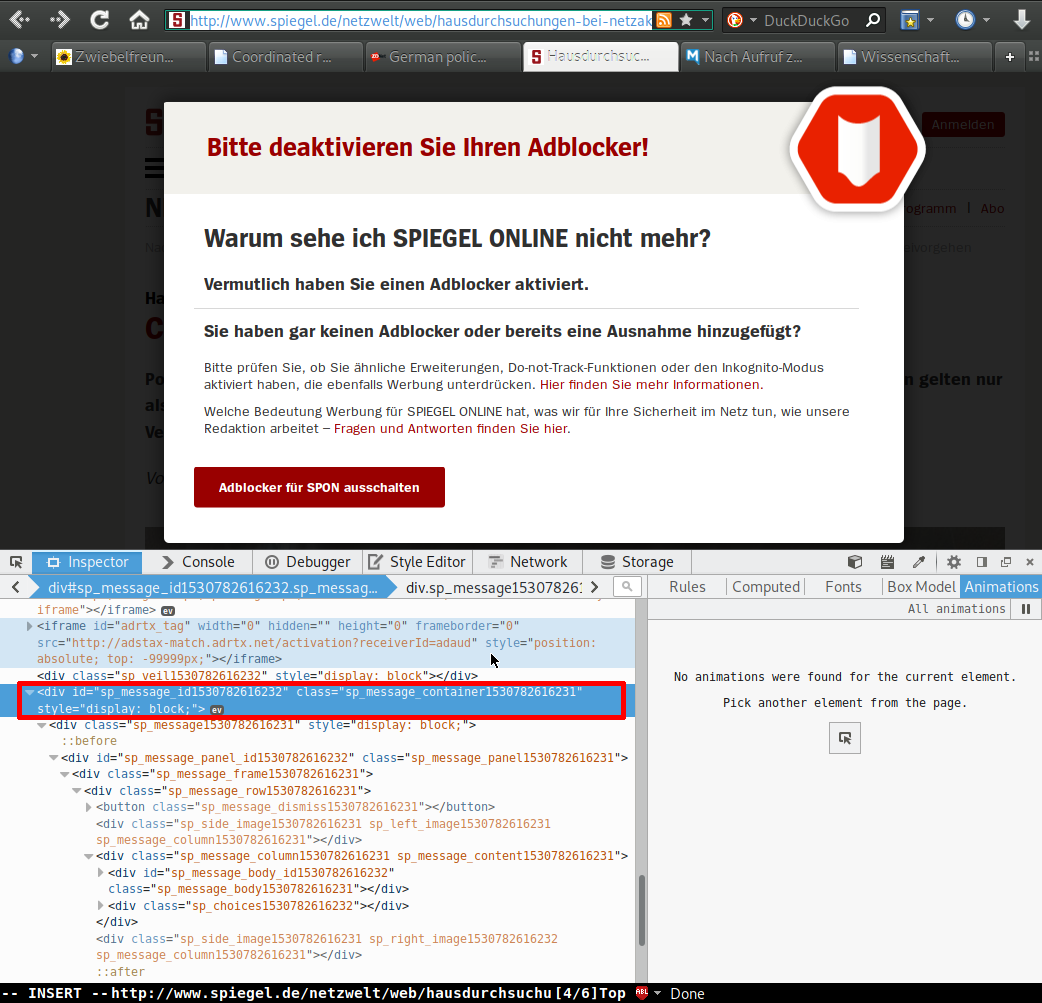
So when I inspect the modal dialog and follow the DOM a bit upwards,
I find the corresponding <div> tag that describes the
dialog. Note the style="display: block;" css rule.
Since we don’t want to see this dialog at all, right-click that html element and simply delete the whole node.

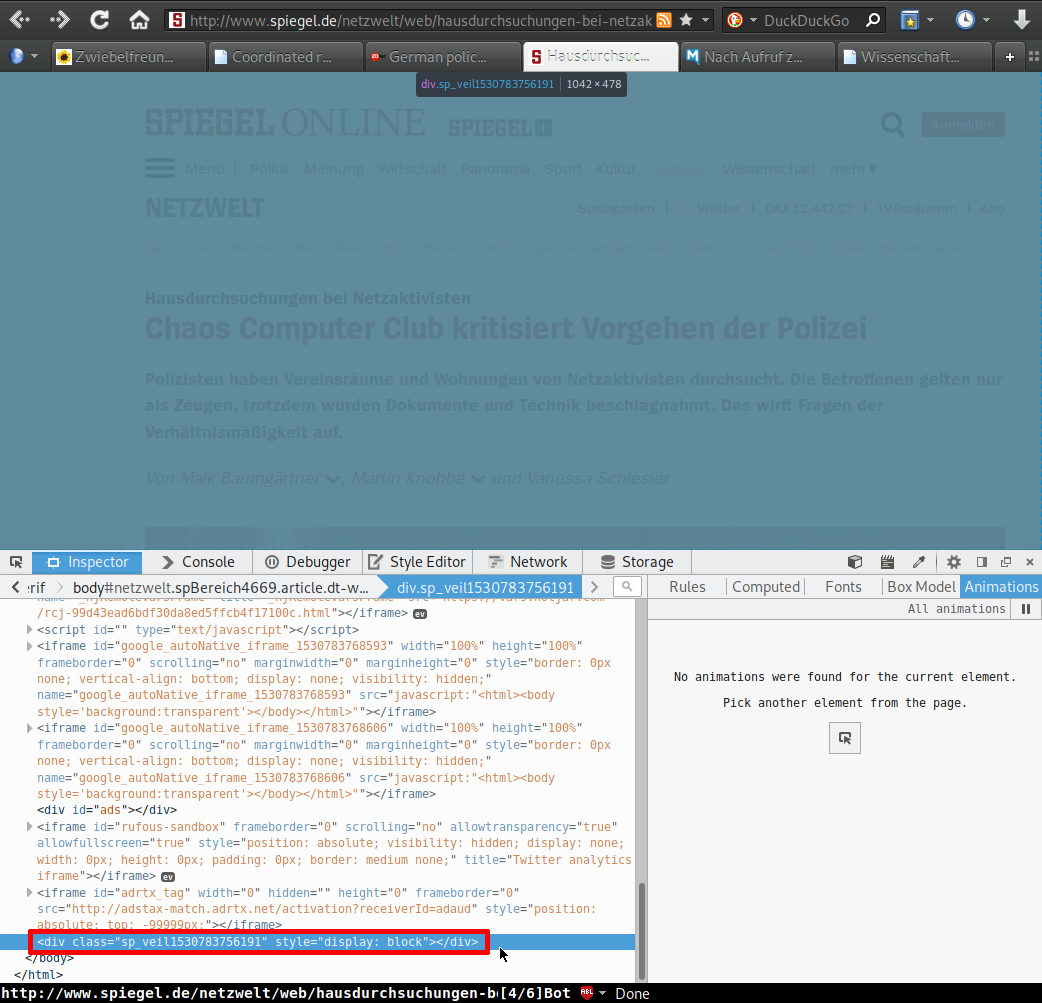
Schlurps and the dialog is gone. However, we still have that
gray veil. In this example, the responsible <div> tag
is the one just right above the previous modal dialog tag. Again we find
the style="display: block;" rule and again we simply delete
that node.

Finally the website looks almost normal. But shoot!
scrolling is deactivated. If you happen to use Vim keybindings
for navigating in your browser, you might not even notice. However, to
be able to scroll with your mouse or arrow keys, find the
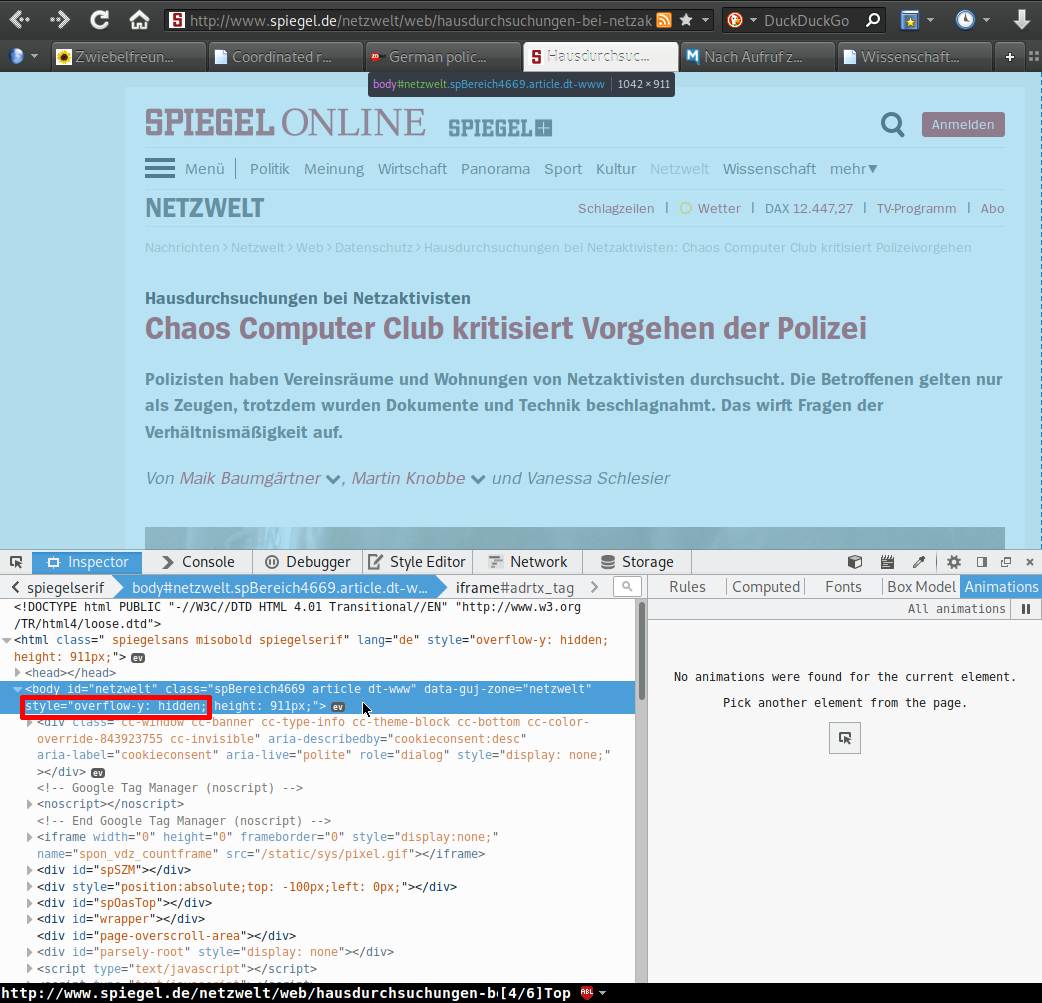
<body> tag way up the DOM.
You may have guessed it: Right we’re not going to
delete the <body> tag. Notice the css lines
"overflow-y: hidden; height: 911px;". This hides the scroll
bar and sets a fixed height to what seems to be my browser window
height. You can either delete that css, or - if you want to - modify to
something like "overflow-y: auto; height: 100%;" and you
should be browsing that site without ads and annoying modals.